Instalando o VSCode no seu Environment de Projeto
Tutorial de como subir o VS code no seu projeto no modulo de inteligência e poder edita-lo usando a IDE do VSCode.
Apesar da Dadosfera ter a imagem padrão do VSCode pronta para uso, você pode precisar utilizar ele dentro de um Environmento customizado, com as suas dependências de Steps e Data Apps..
Abaixo você aprenderá o passo a passo de como utilizar o template disponibilizado pelo nosso time para subir o VS Code no Módulo de Inteligência, no seu próprio Environment Customizado.
Pré-requisitos
- Possuir usuário na Dadosfera;
- Acesso ao Módulo de Inteligência;
- Ter um projeto criado no Módulo de Inteligência.
Preparando o ambiente no módulo para o VSCode
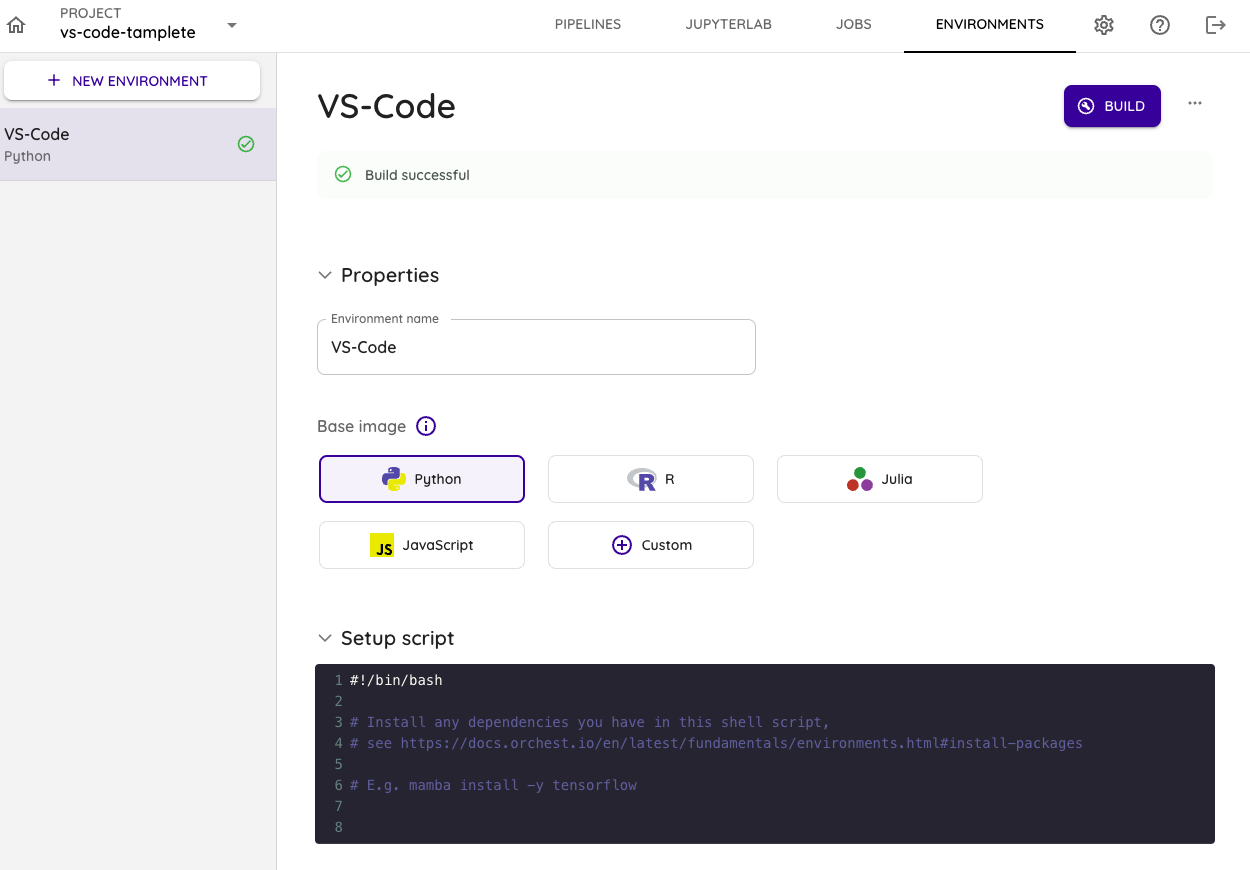
- Na aba ENVIRONMENTS selecione a imagem base e nomeie seu ambiente como preferir, nesse tutorial vamos usar a imagem base Python de exemplo:

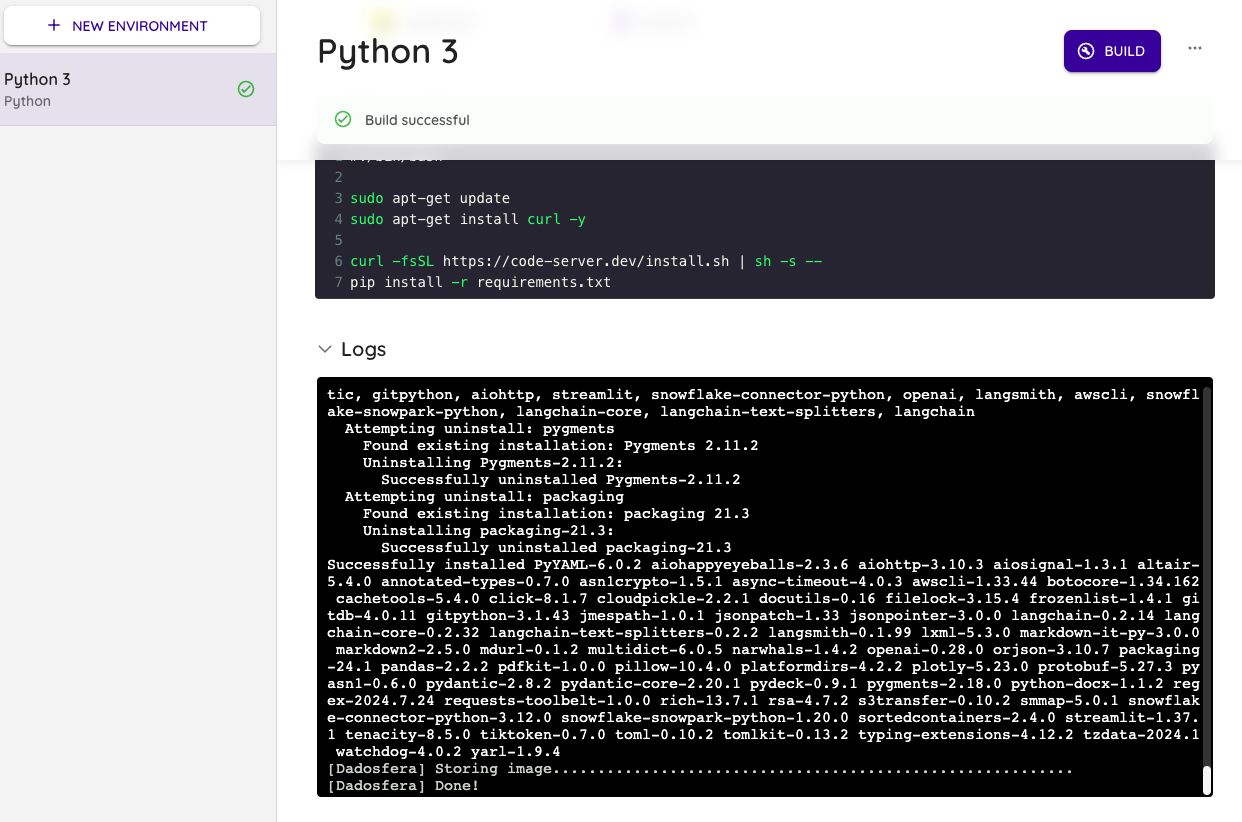
- No campo Setup script cole o seguinte código:
#!/bin/bash
sudo apt-get update
sudo apt-get install curl -y
curl -fsSL https://code-server.dev/install.sh | sh -s --
pip3 install pandas # install your dependeciesEsses são os requisitos base para subir o VS Code, caso seja necessário mais algum recurso para rodar seu projeto, deve ser adicionado neste código.
- Em seguida, acione o botão de build para que seu ambiente seja construído. O botão está localizado no canto superior direito da interface.
- Para verificar se a construção rodou com sucesso, deve ter um retorno similar a esse:

- Feito isso o ambiente está pronto para rodar o VSCode.
Criando um SERVICE para o projeto em: Data Apps -> Edit Data Apps
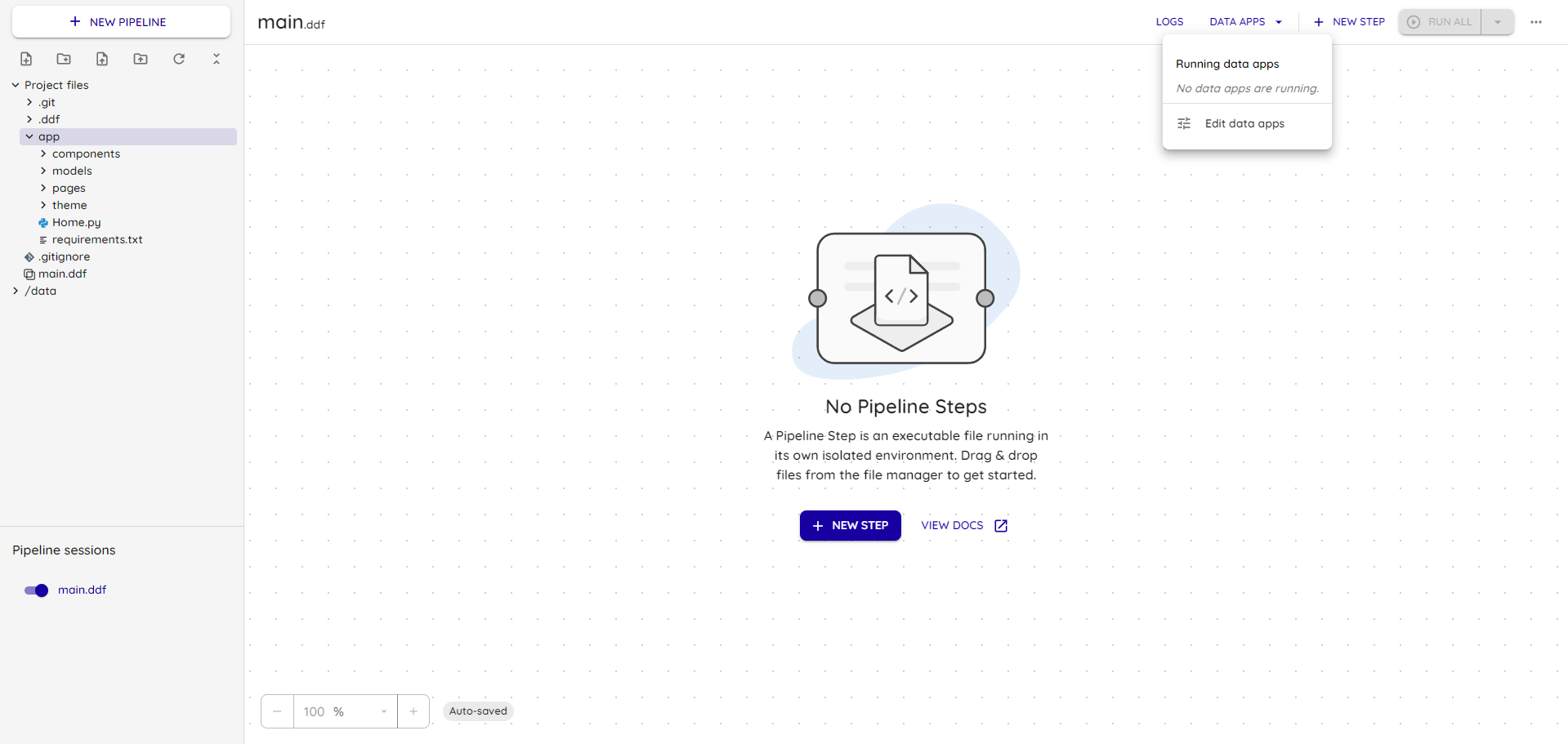
- Clique em e "DATA APPS".

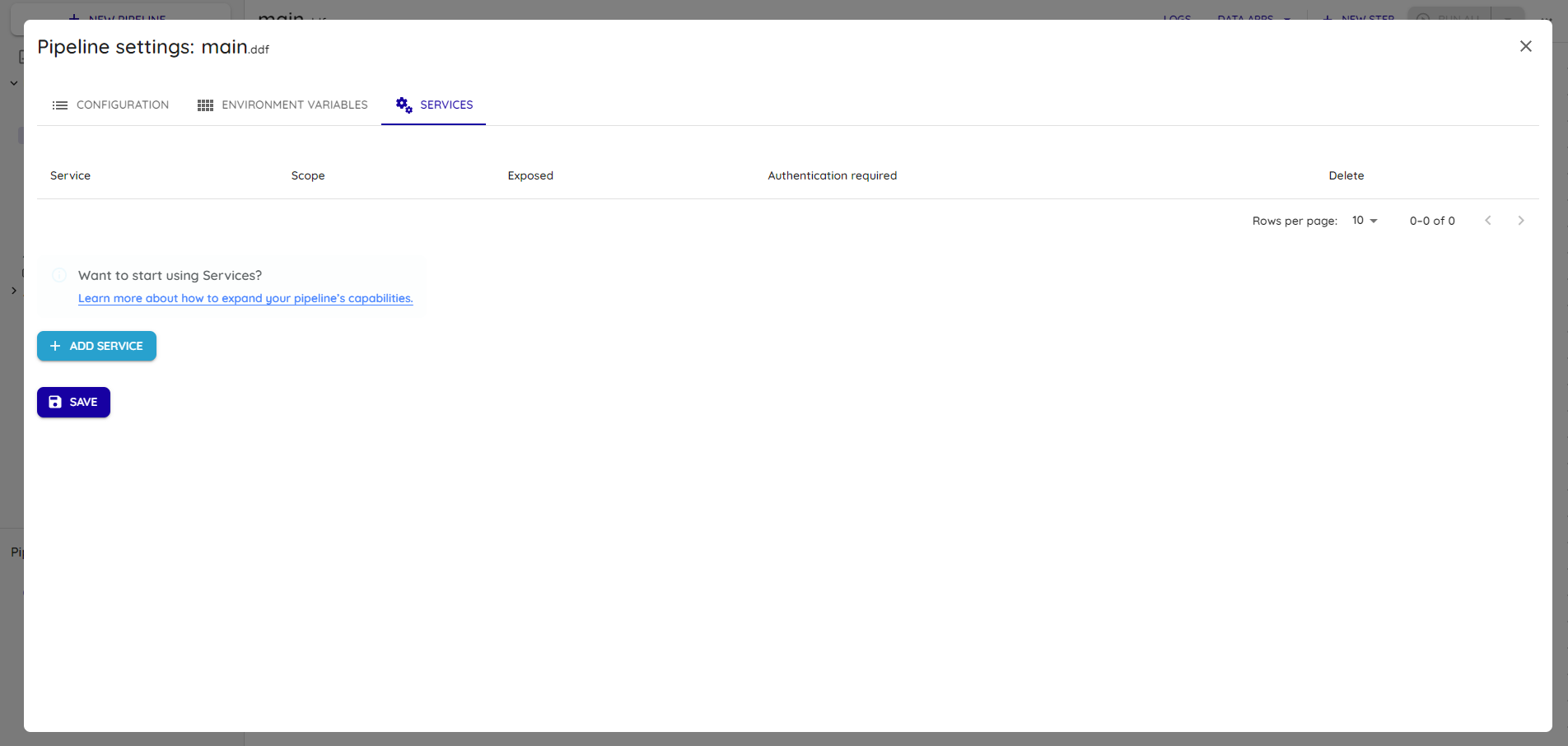
- Adicione um novo serviço VSCode em 'Add Service'

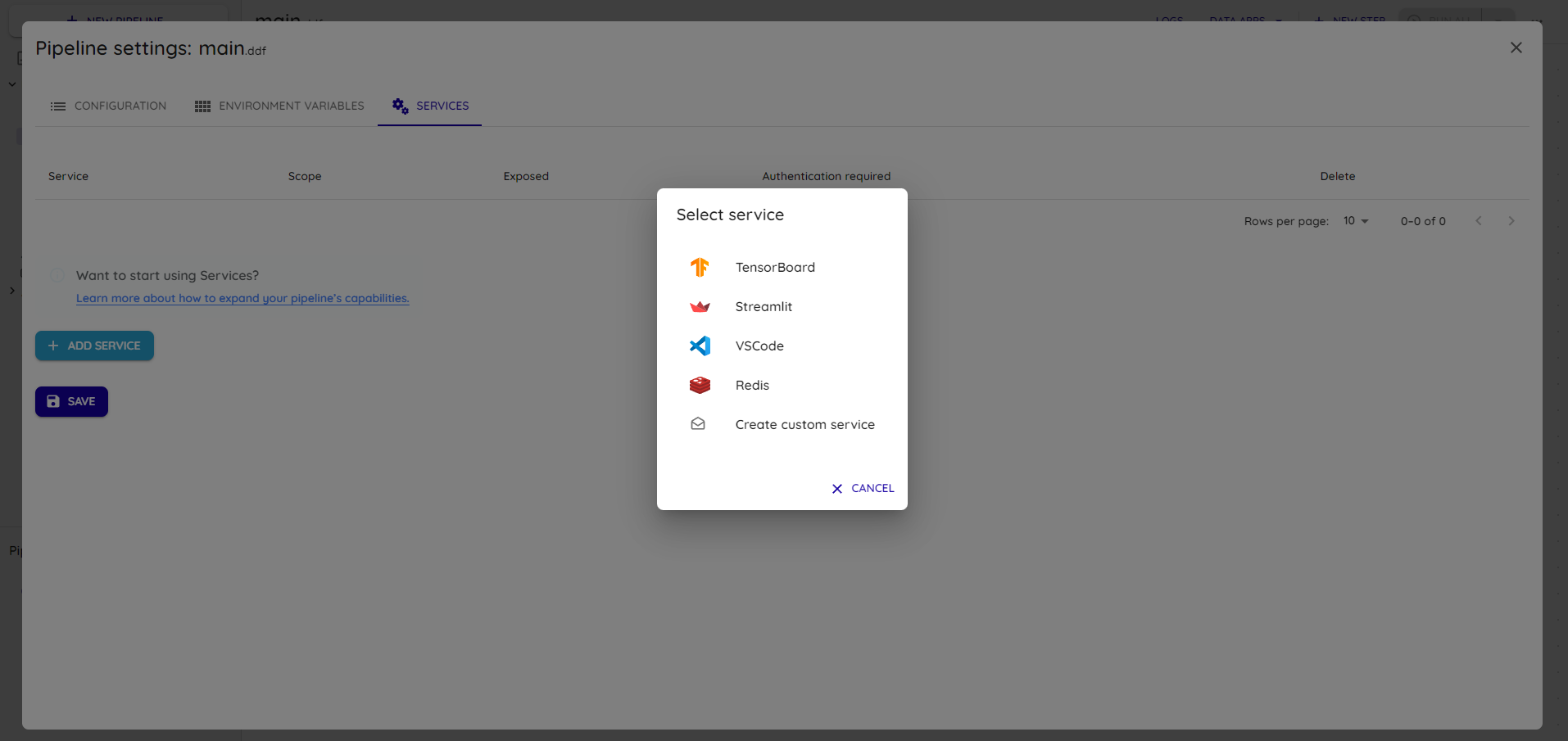
- Selecione Create Custom Service e expanda a linha criada com o nome do serviço: VSCode

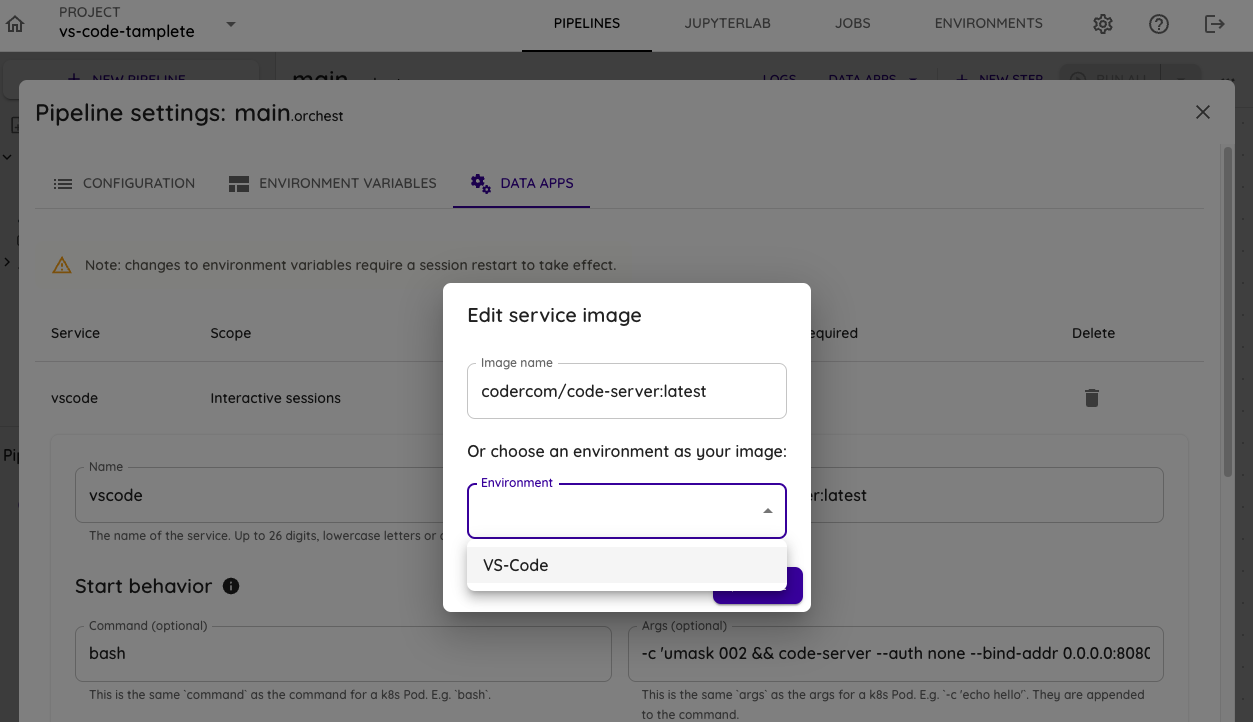
- Selecione o campo Image e selecione a imagem do ambiente configurado anteriormente

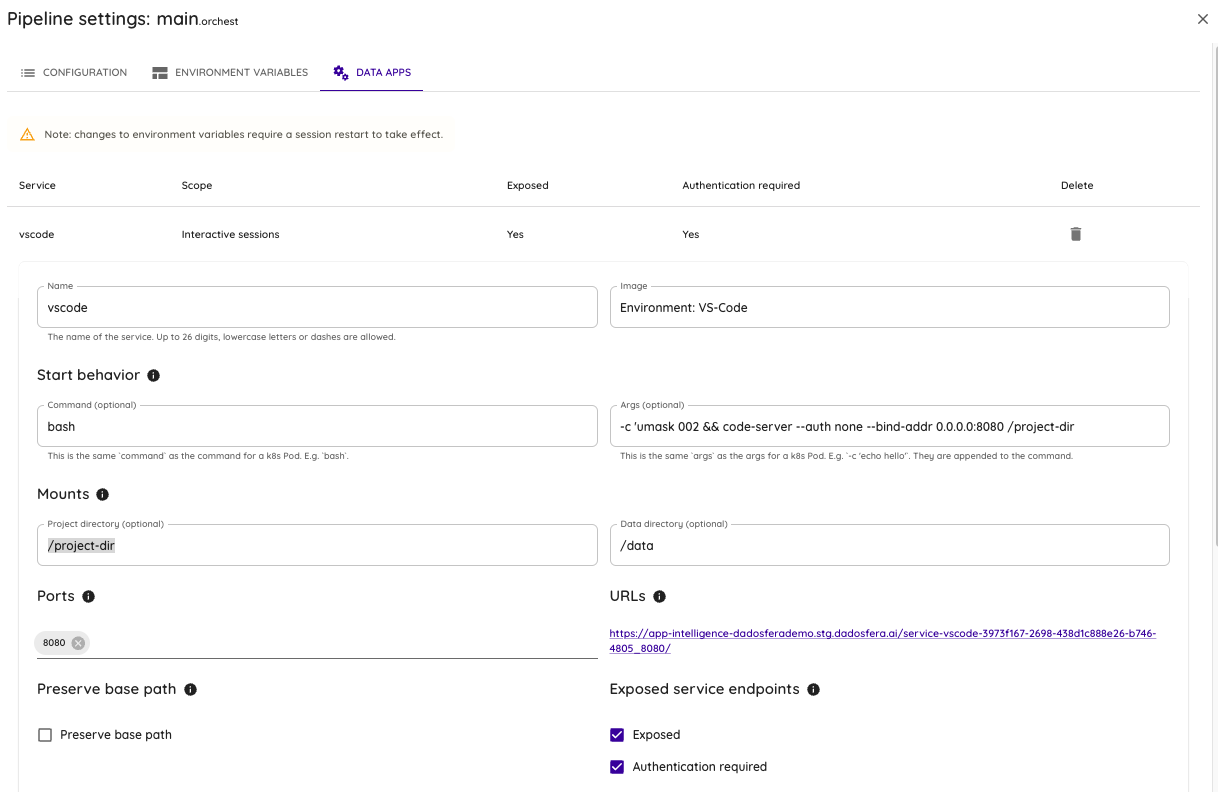
- Configure o serviço com os seguintes valores:
- Command:
bash - Args: -c 'umask 002 && code-server --auth none --bind-addr 0.0.0.0:8080 /project-dir'
- Project directory: /project-dir
- Data directory: /data
- Port: 8080
- Exposed: True (habilitado)

- Salve as alterações.
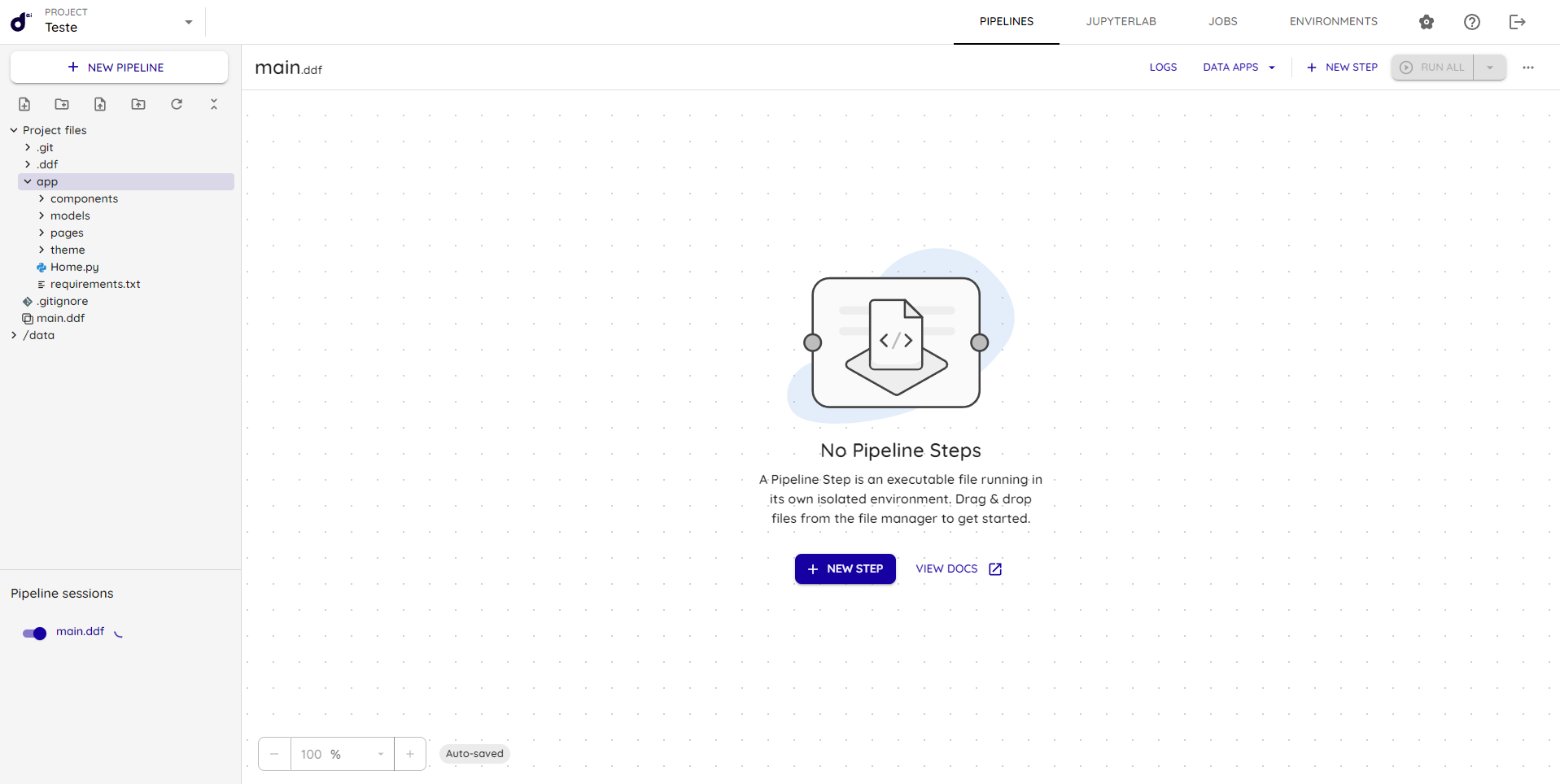
- Feito isso basta voltar para a página de pipelines e reiniciar a sessão, como pode ser observado no canto inferior esquerdo, em pipeline sessions (main.ddf):

Acessando o serviço
- Na aba DATA APPS selecione o vscode que você acabou de configurar:

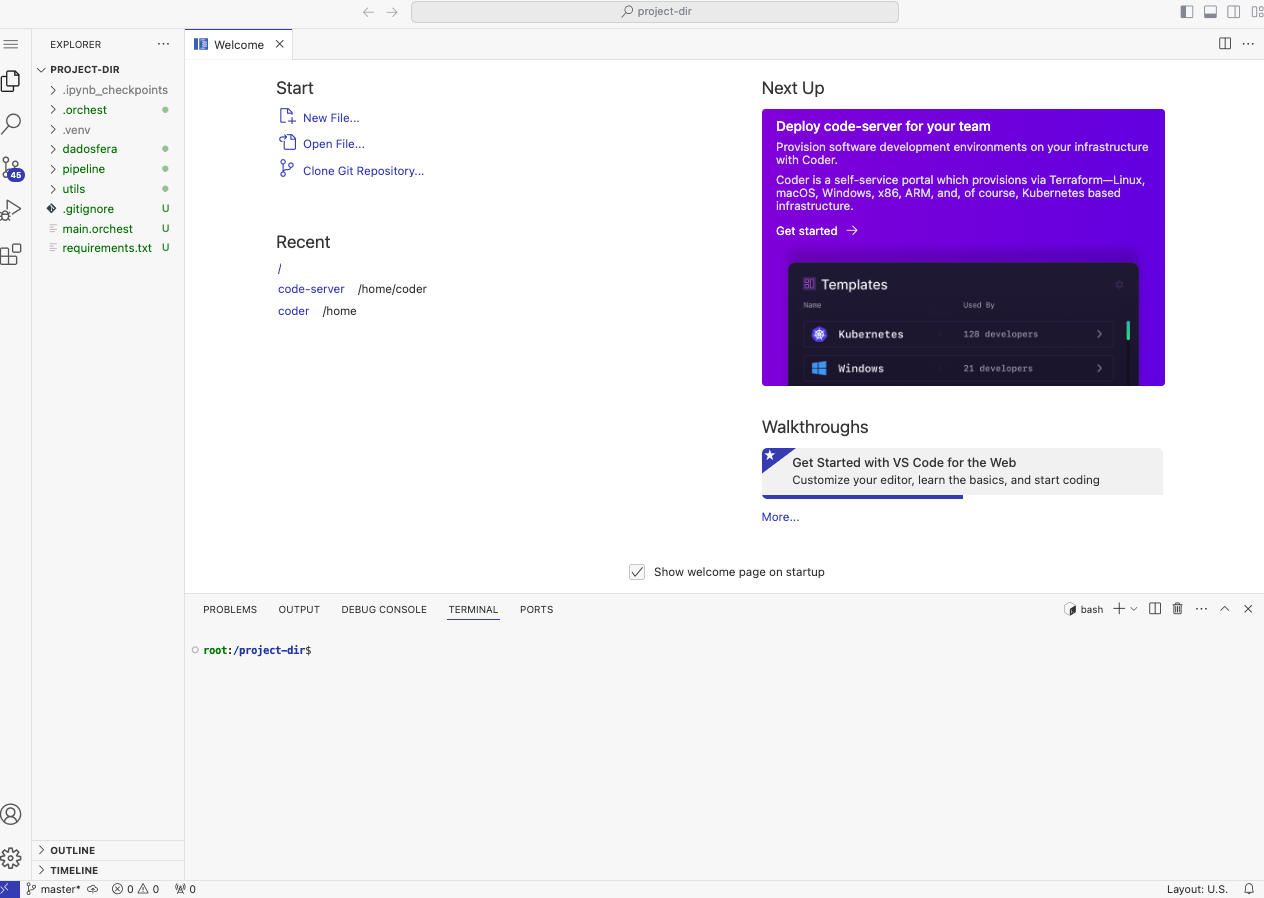
- Pronto, você será redirecionado ao link de acesso ao seu VS Code com o mesmo ENVIRONMENT previamente configurado.

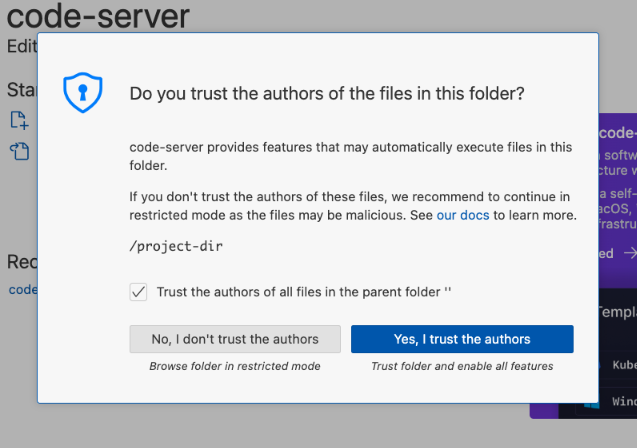
Lembre-se de habilitar a configuração "Trust Authors" assim que o VS Code abrir pela primeira vez:

Instalando Extensões nesse ambiente
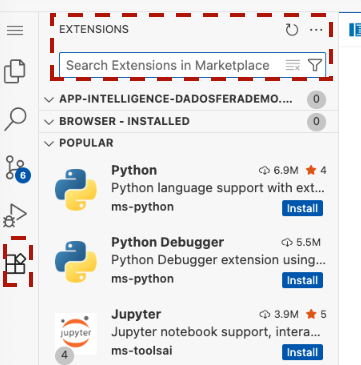
Nesse VSCode você poderar instalar normalmente qualquer extensão que você use, basta ir no menu "Extensions", escolher a extensão desejada e instalá-la:

Updated about 1 month ago
